Laravel Livewire Tip: Events For Components Communication
As a fan of Laravel Livewire, we like to split a page into separated Livewire components. This way, we keep our code clean and easy to maintain.
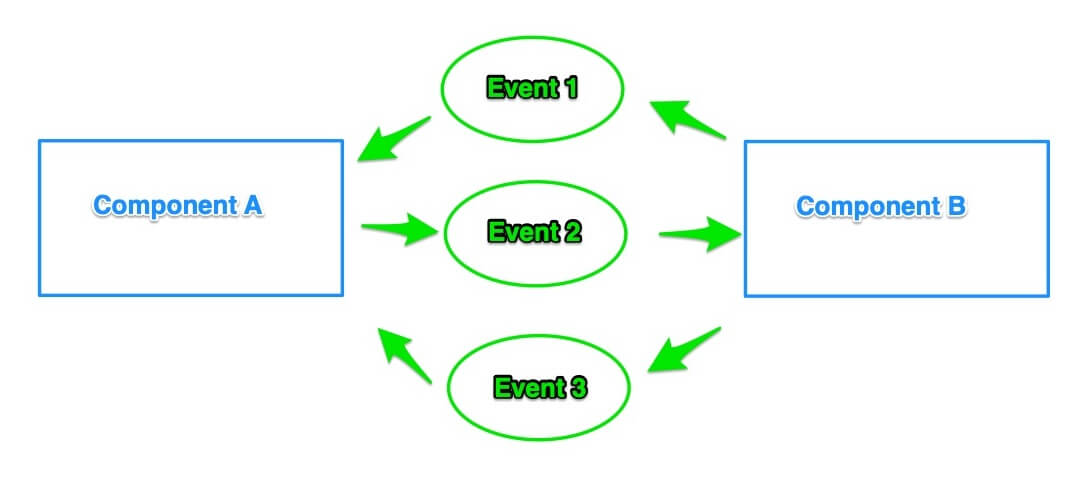
Using the approach above, it is easy to end up with a page with multipole Livewire components. The challenge comes when multiple components need to communicate with each other. For example, a List component needs to update its content when a Add component completes its save action. The deal with this, our go-to solution is using events.
Livewire's event system is powerful,you can fire the event from the template, the component as well as global Javascript.

 Build stunning websites faster with our pre-designed Tailwind CSS templates
Build stunning websites faster with our pre-designed Tailwind CSS templates